本文共 1607 字,大约阅读时间需要 5 分钟。
 英文 | https://uxplanet.org/13-tips-for-improving-landing-page-design-849801372da4
英文 | https://uxplanet.org/13-tips-for-improving-landing-page-design-849801372da4
翻译 | web前端开发
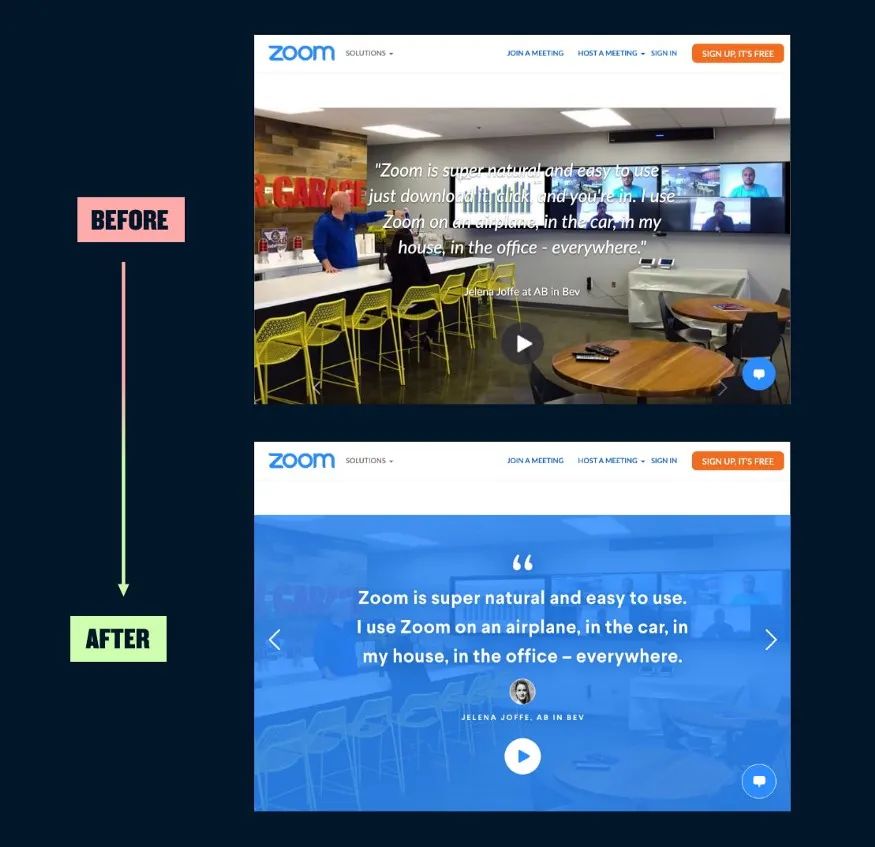
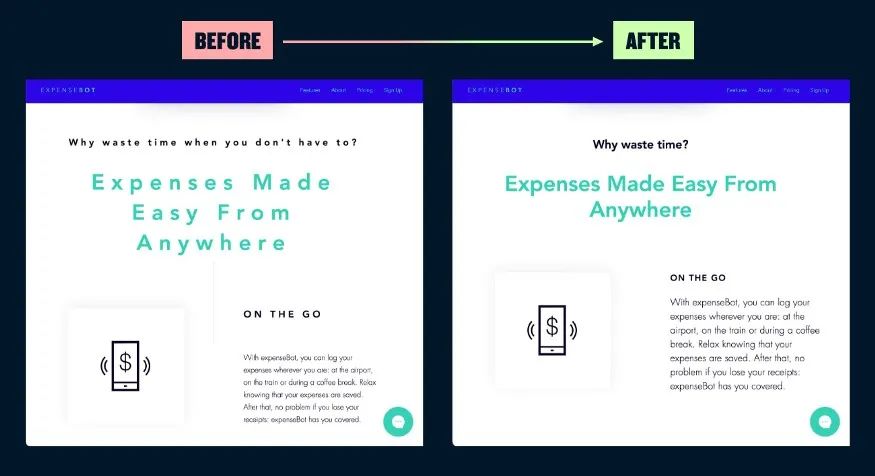
01 、将图片上的文字进行颜色的叠加
有时候你不得不将一些蹩脚的图像通过半透明的设置处理,让文字更加清新,比方在图片上叠加品牌的颜色,尝试将它们背景图片作为一个辅助元素,而不是主要焦点元素。这样处理的目的是为了显示文本的可读性,以及将图片元素弱化,在下面的示例中,我还对文本应用了深蓝色阴影,以进一步增强对比度。
最终调整效果对比如下:

02 、不要过度使用负空间
设计师喜欢负空间,我们总是听到我们应该如何在网络上拥有更多负空间。但是,当属于在一起的元素之间存在过多的负空间时,眼睛会结结巴巴,掉入空虚的空隙中,而不是轻易流过连接的元素。最终调整效果对比如下:

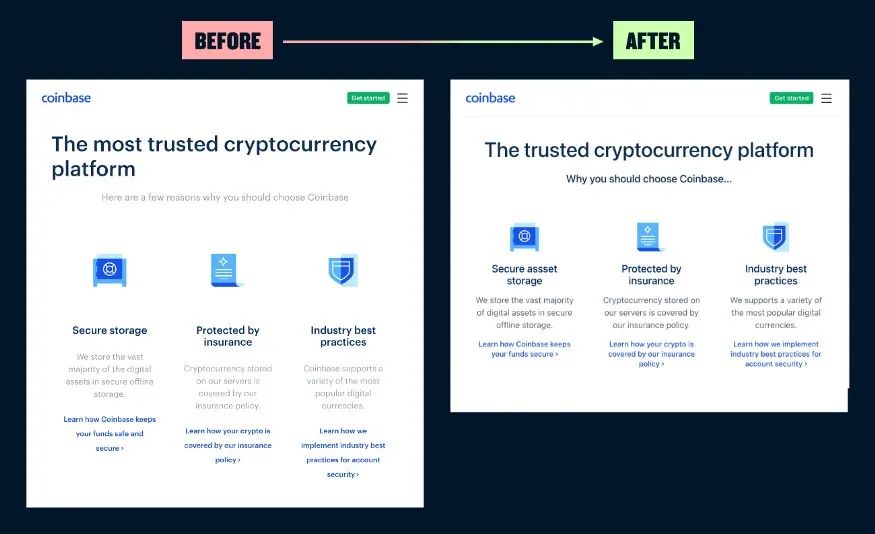
03 、突出重点内容
任何浏览过网站分析的人都知道,你只有很少的时间来吸引某人的注意力。要讲到重点。最终调整效果对比如下:

04 、纯文本的布局也应该在视觉上吸引人
着陆页的纯文本部分可能很难设计,尤其是在你没有机会使用摄影图、肖像或其他图片资源的情况下。着眼于你的品牌颜色和印刷细节,以快速吸引人,呈现你的最优设计。最终调整效果对比如下:

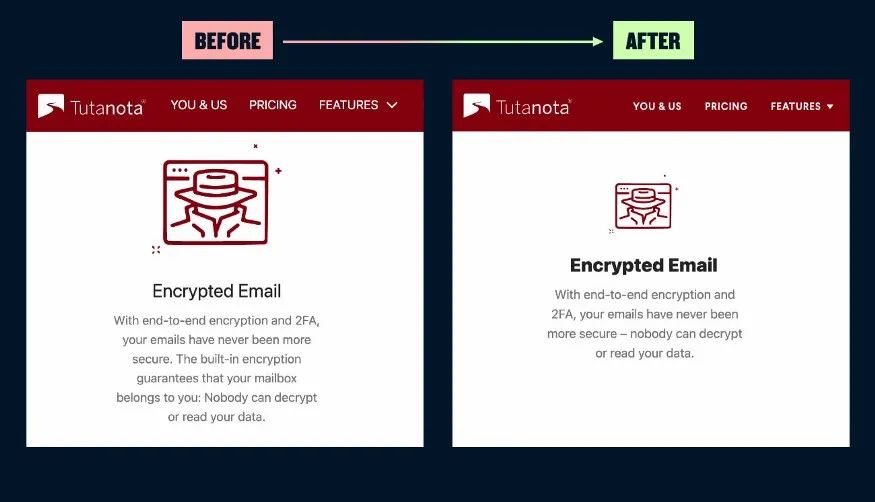
05 、LOGO很小,插图却很大。
LOGO很棒,但是他们应该知道自己的位置。插图图标一般要简单,在页面里面应该扮演配角。如果过大,适当把它们去掉或者调整。最终调整效果对比如下:

06 、谨慎地使用字母间距
有许多方法可以使用字母间距来巧妙地改善字体,但是,如果你不是一位经验丰富的印刷者,则可以坚持在所有大写字母标题上增加一些字母间距。在句子大小写的文本中增加额外的字母间距可能会产生可读性问题,并破坏字体设计的自然节奏。最终调整效果对比如下:

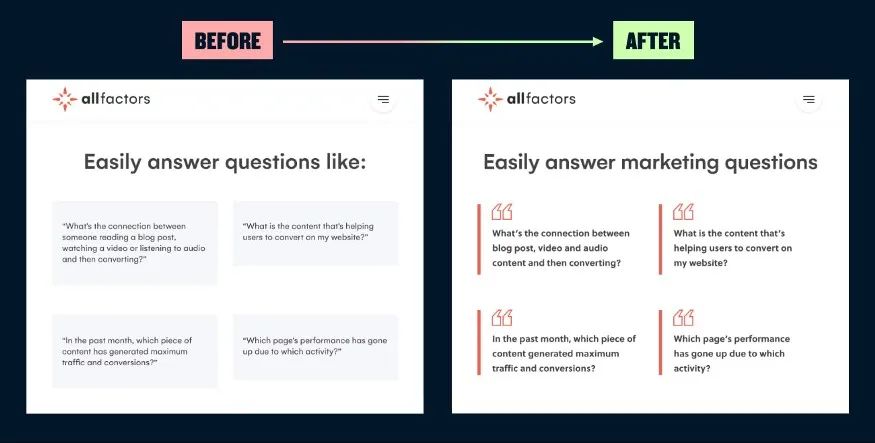
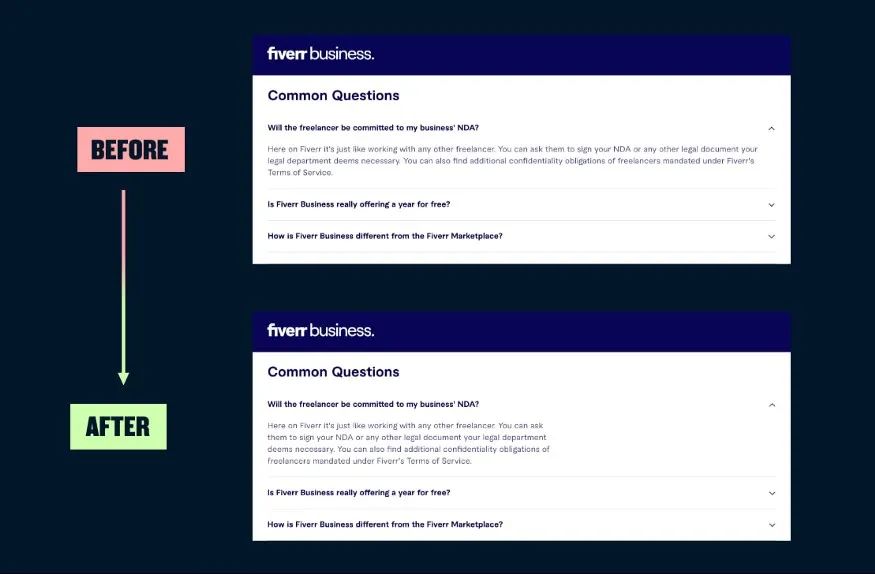
07 、在常见问题解答设计不要过长
查看常见问题解答部分可能是网络上行列过长的罪魁祸首。最佳行长度在45到75个字符之间,包括空格和标点符号。最终调整效果对比如下:

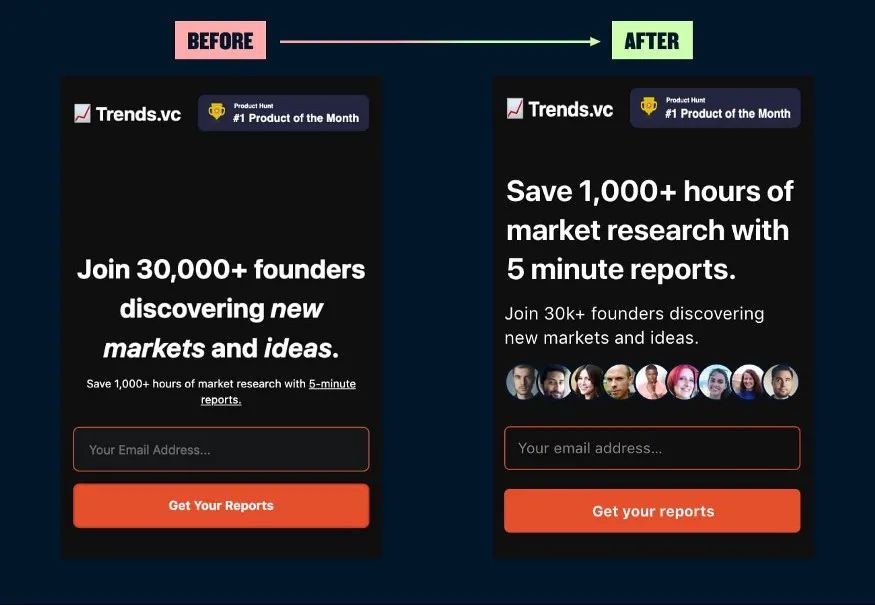
08 、不要隐藏真正的价值
在下面的示例中,真正的价值被隐藏在几乎不可读的字幕中。在这里,我们可以采用一个简单的办法来实现,通过增加真实用户的面孔来为社交证明增加真实性。最终调整效果对比如下:

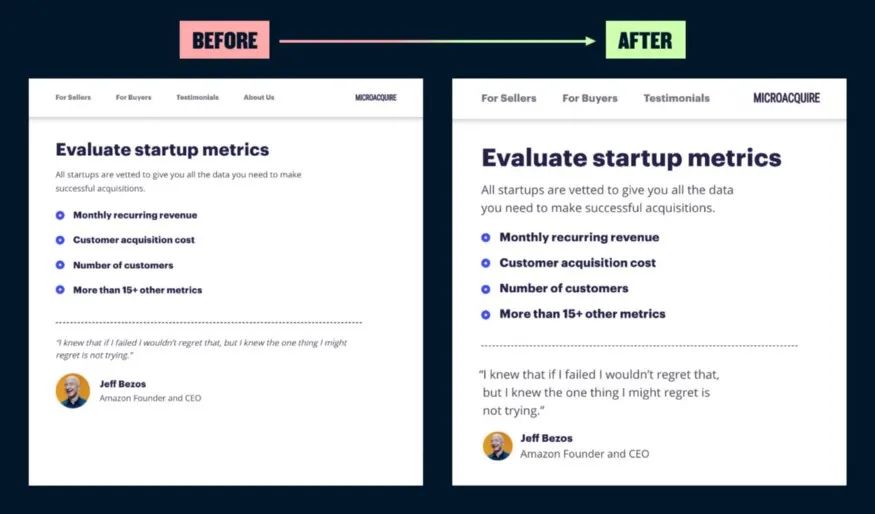
09 、没有人喜欢小小的文本
在下面的示例中,CSS使用了可变的Web排版,从而创建了正文为11px,导航链接为9px的方案。现在,浏览器的默认字体大小基本已经调整到16px,所以,最好的做法就是将标题的字体大小调整到18–20px,然后正文使用默认字体大小。
最终调整效果对比如下:

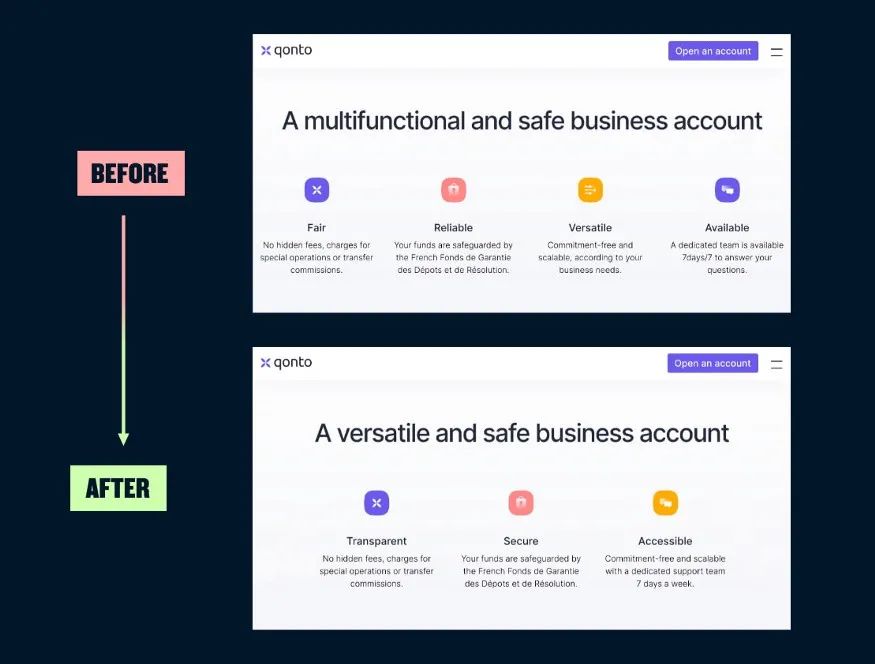
10 、多采用奇数呈现
布局更多的是采用奇数个元素。如果你有4个元素,请尝试通过分成2组显示。
如果不行就调整为3个元素进行显示,把最弱的那个元素去掉,这样页面会感觉轻松不少,不会感觉到超负荷呈现。
最终调整效果对比如下:

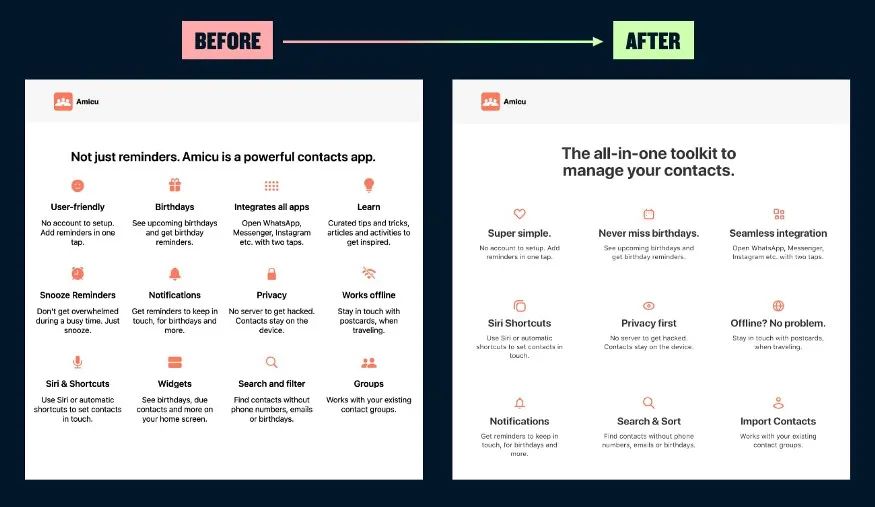
11 、适当减少元素
尽可能合并并减少你的呈现元素。在标题之间创建大小对比,并进行复制以改善视觉层次,并在你有很多话要说时,使用负空间来创建更平衡的体验。
最终调整效果对比如下:

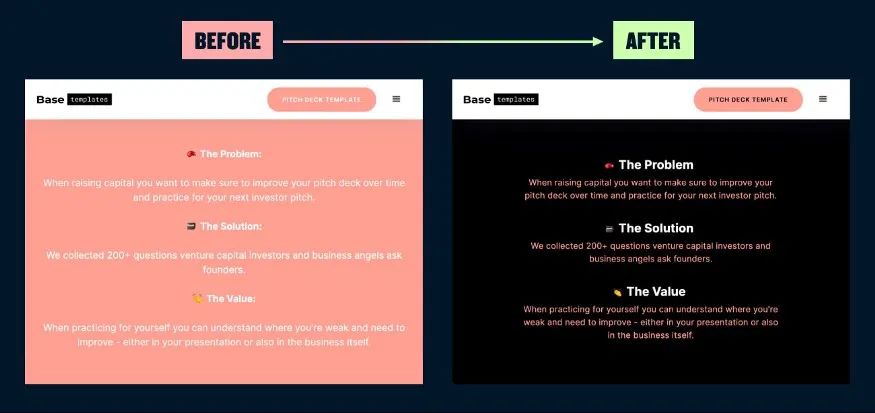
12 、使用亮色作为重点
在大范围使用亮色会使你陷入对比度困难的问题,从而可能无法满足文本的基本可访问性要求。在按钮等较小的元素上,使用一些亮色,会突出重点,同时还需要你避免使用白色文字。最终调整效果对比如下:

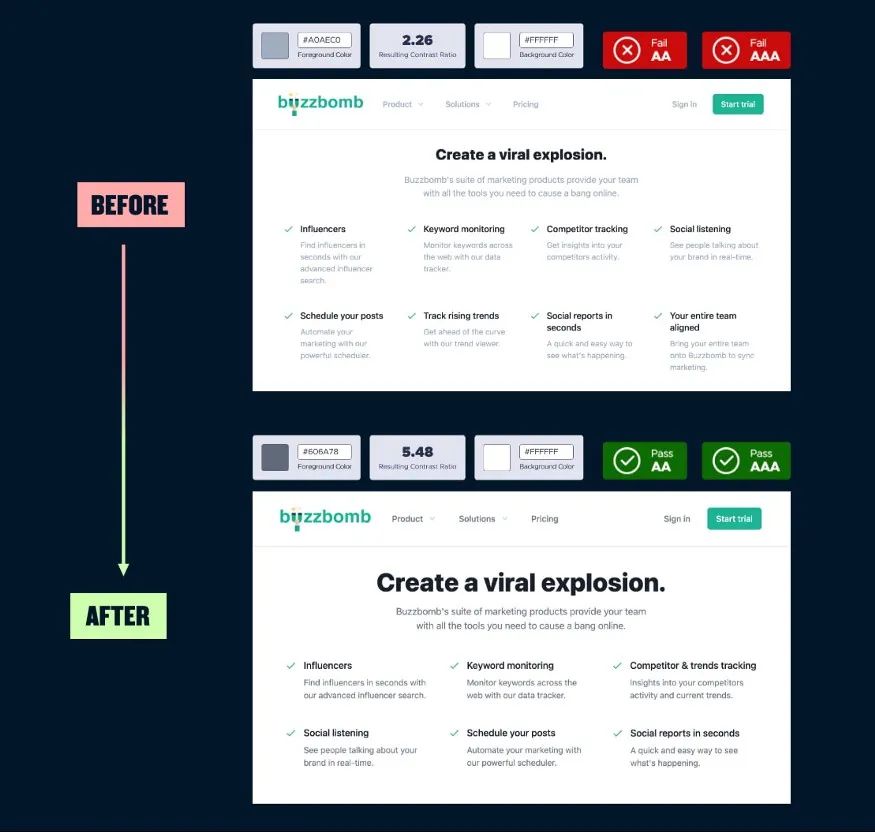
13 、检查灰色文字的对比度
使用灰色文字是为了创建文本元素间的层次结构。但这通常会导致严重的可访问性问题,而文本缺乏足够的对比度。如果需要建立更清晰的视觉层次结构,请借助一些在线工具检查文字对比度,并增加字体大小的对比度。最终调整效果对比如下:

到这里,这13个关于网页设计的效果已经全部分享完毕了,如果你还有什么问题,请在留言区与我们分享交流。
学习更多技能
请点击下方web前端开发
![]()


转载地址:http://wlbpi.baihongyu.com/